Design tokens
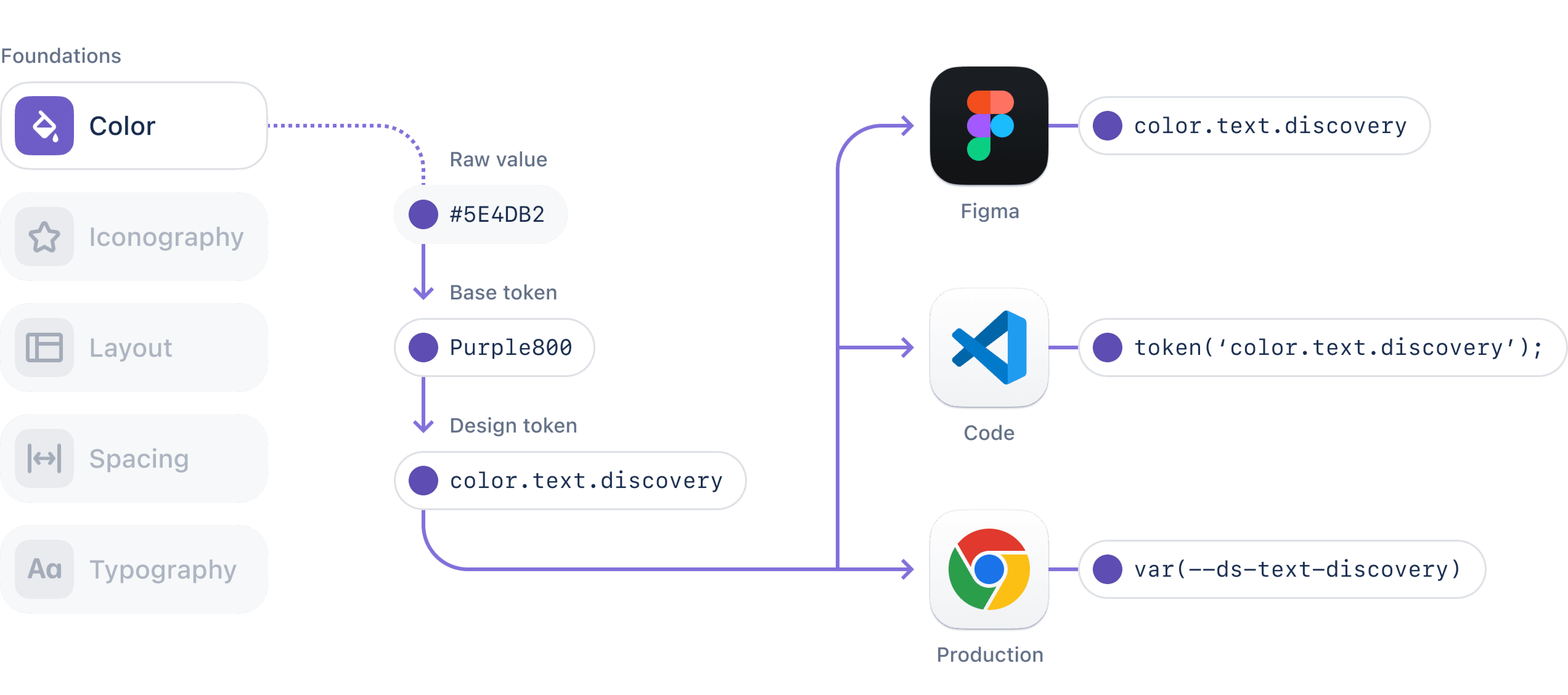
Design tokens are name and value pairings that represent small, repeatable design decisions.
What are design tokens?
Design tokens are name and value pairings that represent small, repeatable design decisions. A token can be a color, font style, unit of white space, or even a motion animation designed for a specific need.
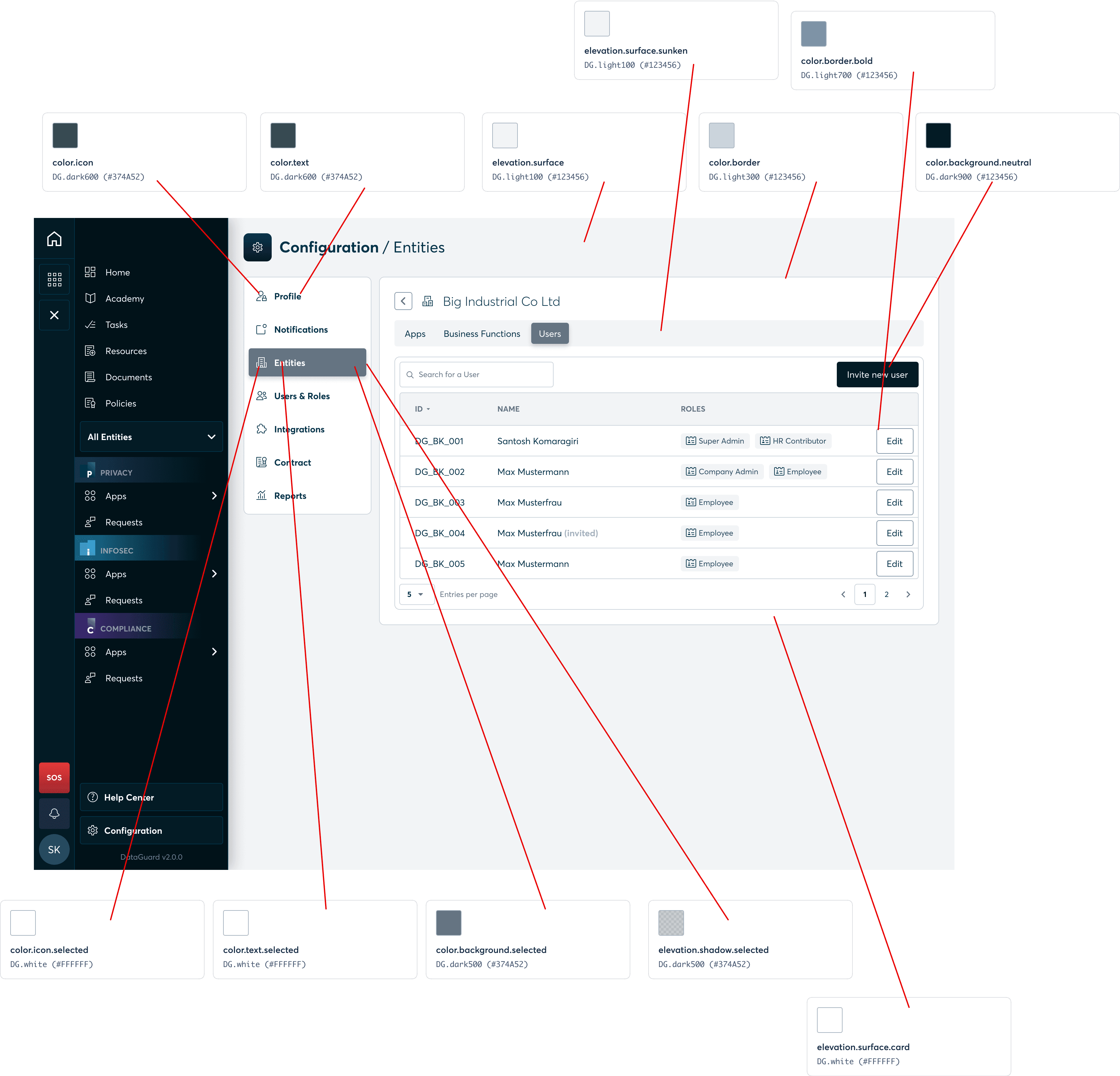
For example, instead of choosing one of many shades of green for an icon, we can apply a design token that is consistent with all similar usages across our products: color.icon.success.

What are themes?
A theme is a collection of token values designed to achieve a certain look or style. Themes are how we switch color schemes and styles everywhere using a single set of tokens.
Design tokens enable theming at scale.
Watch this video for a preview of native token support in Figma.